Squarespace SEO: 15-Point Checklist and Tips


Three years ago I was talking with a boutique digital marketing firm that was interested in SEO consulting. I really liked the people and believed in their business so it seemed like a good fit. There was only one problem:
Their website was built on Squarespace… (gasp!)
I had been a WordPress guy for a long time leading up to this point, and I was admittedly skeptical about pretty much anything non-Wordpress – especially these “DIY” content management systems that had been popping up.
To make a long story short, I ended up taking on the client, dove into the world of Squarespace SEO and ended up increasing their organic traffic by 282% over the course of a year.
I’ve since worked with several other businesses whose websites were built on Squarespace, and feel comfortable not only working with it but even recommending it to certain businesses (more on that later).
In an effort to keep this post both organized and thorough, I’m going to cover 15 on-page best practices for search engine optimization (SEO) – both what they are and how to implement them on a Squarespace website.
To give credit where it’s due, these SEO tips were inspired by a blog post written by Sam McRoberts from VUDU Marketing. I don’t know Sam personally, but he’s conducted very public SEO audits for people like Neil Patel and Pat Flynn – two of the most respected internet marketing entrepreneurs out there.
If you have any questions or insights, please don’t hesitate to leave a comment at the end.
Static URLs refer to web pages that do not change (both the URL itself and the content on the page), as opposed to dynamic URLs which pull content from a database to display on pages, on-demand.
Example Static URL:
http://www.domain.com/category/page-name/
Example Dynamic URL:
http://www.domain.com/sid=349092187362&query=URL
Dynamic URLs have their place (such as filtering and sorting on an ecommerce website), but all of our core website pages should use static URLs. The “customize” aspect of this point means we want to be deliberate about the words and phrases we use in our URLs – basically, everything after the .com in the examples above.
To create and name new pages, go to Pages → Main Navigation (+) → Page.

Whatever you name your page here will appear in three important areas of your site – each of which is fully customizable via Squarespace:
<title></title> element of your HTML markup), which is one of the most important on-page factors for SEO.In order to create a page hierarchy like this:
Where /wedding, /family and /portrait appear as sub-pages of /photography…
Click the (+) sign again, but this time select the “Folder” option. The folder represents the top-level category which would be /photography in the example above. Then expand the folder and click “Add Page” to add sub-category pages like /wedding, /family and /portrait.

If you want your URL structure to follow this hierarchy (which I usually prefer), just add the top-level category in the URL slug field as pictured above.
If you ever need to change a URL on your site (which you inevitably will), it’s important to make sure the old/original URL redirects or “forwards” to the new/updated one.
Why?
So that if people happen upon the old URL, they don’t land on a non-existent web page (typically a “404 Not Found” error) – and instead, get automatically taken to an updated version of the page they were trying to visit.
Additionally, proper URL redirection is important for search engines for a couple of reasons:
The main type of redirection we want to use is a 301 redirect – also known as a “permanent” redirect – which tells search engines that the page has been permanently moved to a new location.
To set up custom redirects, go to Settings → Advanced → URL Mappings and redirect one page to another using the following format:
/old-url -> /new-url 301

Note the four different elements in the above string:
/old-url the previous URL slug of the page you’re moving-> a simple arrow made with a hyphen and a greater than sign/new-url the new URL slug you want the page to reside on301 the type of redirect (99% of the time it should be a 301)In order for redirects to work there is one additional step you may need to take:
In general, Squarespace makes it easy to implement custom 301 redirects without needing to install additional software or access server files.
Title tags (not to be confused with the site title) are the blue “headlines” that get displayed for our web pages in search engine results and are still one of the most important on-page ranking factors used by search engines to determine what a page is about – and in turn, which key phrases it should rank us for in search results.
Meta descriptions are the descriptive text that gets displayed below our title tags in search results. Meta descriptions are no longer a direct ranking factor; however, they still play an important role in click-thru-rate (i.e. the % of clicks on your web page vs. the others around it).

Here’s what we want from Squarespace:
Here’s where you’ll find these SEO settings for three different types of site pages:
Seems straightforward (and it is), but there are some caveats…
Caveat 1:
Depending on the template you’re using, title tags and meta descriptions get used in other (visible) areas of your web pages. For example, in the popular Bedford template meta descriptions (called page descriptions) get displayed over page banners.

Why is this a problem?
Well, in the example above the text ‘What We Do’ looks great and makes sense for the page; however, it makes for a poor meta description in search results. What you’re left with is the need to make a compromise between trying to write banner text for your web page and a meta description.
Caveat 2:
Blog post headlines get used as title tags – i.e. they must match each other verbatim. Similar to the above point, you’re left trying to write something that serves two separate purposes.
That said, more times than not our headlines work well as our title tags when it comes to blog posts. For instance, even with the ability to differentiate the two I probably end up leaving them the same 9 times out of 10.
Image filenames, logically, refer to the name given to an image file. ALT tags refer to short, descriptive text used to describe an image to search engines. They’re also used by assistive screen readers and displayed when images are disabled by a web browser.
While not considered a “major” ranking factor, image filenames and image ALT tags are still considered “content” on a web page, and as such, contribute to both the overall value and topical relevance of the page. They also play a role in Google Image search results.
There are different types of images you can add to your Squarespace site, such as Image Blocks, Gallery Blocks, Product Images, and more. For the purposes of this post, I’m just going to cover one of the most common ones, Image Blocks.
Image Blocks are used to add images to pages and blog posts – typically within the main body container of a web page and related to the content around it. When you add an image block, there are two tabs that appear in the editor:


If you neglect to specify an ALT tag, Squarespace will – by default – use the image filename as the text. This isn’t a bad thing, just all the more reason to pay attention to what you name your files.
The canonical tag is used to tell search engines that there are multiple versions of a page, and indicate which one they should use for indexing and ranking purposes. This is to avoid issues related to duplicate content (i.e. the same or very similar content appearing across multiple URLs). More times than not, it’s created unknowingly – especially on ecommerce websites.
It looks like this:
<link rel="canonical" href="http://domain.com/example-page"/>
The meta robots tag is primarily used to tell search engines which pages you want to appear in search results, as well as whether or not they should follow the links on the page.
It looks like this:
<meta name="robots" content="noindex, follow" />
Some content management systems (cough, cough… WIX) make it extremely difficult, if not impossible, to add or edit these tags on individual pages, which can be pretty limiting.
Canonical Tags
Out of the box, Squarespace implements proper canonical tags on all of our site pages. This is particularly useful for preventing common duplicate content issues related to things like www vs. non-www, http vs. https, and trailing slash vs. non-trailing slash URLs.

The downside is that, because these are part of the core HTML, there isn’t a way to edit them via the dashboard. For the average website, there aren’t a ton of scenarios in which you’d need the ability to do this, but it’s a limitation none-the-less.
Meta Robots
Meta robots tags, on the other hand, can be easily implemented by going to Pages → gear icon (of the page you want to edit) → Advanced.
Say for example you want to prevent (or remove) your Privacy Policy page from appearing in Google’s (or Bing’s) index. Simply navigate to that page and add the following line of code in the Advanced tab:
<meta name="robots" content="noindex, follow" />

Another common example would be to prevent (or remove) ‘thank you’ pages that require an opt-in to get to – for instance, a free downloadable report. If you don’t add a noindex meta tag to the download page, people will be able to access it directly from search results without having to enter their email address first.
And one more use-case specific to Squarespace:

“If you are using Squarespace index pages for the landing pages with complex design, make sure to deindex the pages that make up the index page. Since index pages combine multiple pages into one, you may end up having a large number of “half-optimized” pages in Google’s index. To avoid this, add a noindex tag to the component pages and create a unique title and meta description for the index page.”
Pagination
While technically not a canonical tag or a meta robots tag, pagination is often talked about alongside these elements. Pagination refers to content that spans over multiple pages – for example, /page/2/, /page/3/, /page/4/, etc. of a blog or an ecommerce category.
Google recommends three different options for dealing with paginated content. The first option is “Do nothing” which is basically what Squarespace does. They add a rel=”canonical” tag to all paginated pages pointing back to the first page in the series; however, this is not a “View All” page and there isn’t a way to use rel=”next” and rel=”prev”.

HTML is the most widely used markup language for developing a website. One of the biggest benefits of using a CMS like Squarespace is that you can create great looking and functioning websites without the need to edit HTML code directly.
That said, having a high-level understanding of some of the more important HTML elements on a web page – as well as the ability to edit them – is important from an SEO perspective.
In addition to the elements we discussed in points 3, 4 and 5, some of the other things we’ll want to edit include:
<h1> – <h3>)Like most modern content management systems, Squarespace uses a WYSIWYG (What You See Is What You Get) editor which allows users to make most of the necessary HTML edits without having to know HTML programming.

Let’s take a look at each of the items I mentioned above:
<h1></h1>, <h2></h2>, or <h3></h3>, respectively.<p></p> tags and wrap the following code around your chosen anchor text: <a href="http://domain.com/" rel="nofollow"></a> (replacing “domain.com” with the URL you want to link to). Click “Apply”.XML sitemaps are a “behind-the-scenes” website file meant to help search engines find, understand and prioritize the pages of your website for crawling and indexing purposes.
The more dynamic your website is, the bigger the pain it becomes to keep this file up-to-date, which is why Squarespace creates and maintains this file for us. For example, if you add or delete a page from your site, it should automatically be added or removed from your XML sitemap.
The good news is that there isn’t anything you need to do here. Squarespace comes with a well-formatted XML sitemap as soon as you become a paying customer (note: sitemaps aren’t available to trial sites).
You can view your sitemap anytime by adding /sitemap.xml to the end of your website URL, like this:
http://www.domain.com/sitemap.xml

The downside is that editing your sitemap isn’t possible with Squarespace. For professional SEOs, this can be frustrating as there are certainly instances in which we want the ability to make manual updates.
For example, in point 5 above we discussed using the meta robots noindex tag to prevent certain pages from appearing in Google’s index. It is generally considered best practice to remove these pages from your XML sitemap, which isn’t possible with Squarespace.
That said…

“There is a way to manually refresh your Squarespace sitemap. If it’s out of date, verify the sample URLs in your sitemap and compare them against URLs on your site. If you see discrepancies, contact support and ask to manually refresh it. They will be glad to do it.”
While it’s frustrating we can’t update it ourselves, I think Squarespace’s built-in sitemap is still significantly better than the average website’s.
A blog is a “must” for pretty much any business these days, as it’s the easiest way to consistently create and promote new quality content on your website. Without one, many websites would remain static which wouldn’t give people (or search engines) much reason to return back to them.
There are two big features Squarespace offers here:
Blog Page
The first thing you need is a blog page. This is the main landing page of your blog (e.g. domain.com/blog) that typically lists all of your blog posts in chronological order.
Most Squarespace templates come with a demo blog page already added under Pages → Blog. You can either start editing that, or you can add a blog page yourself by clicking Main Navigation (+) → Blog.

Similar to standard site pages, you can edit the Navigation Title, Page Title, Description, URL Slug, and more by clicking the gear icon.
Blog Post
With just a couple clicks of the mouse, you’re ready to create your first blog post. This is an individual entry on your blog (e.g. domain.com/blog/welcome-to-my-blog), usually covering a specific topic.
To get started, simply click on your blog page, then click the (+) to Add Post. Squarespace has really good documentation on all the various features of the blog; however, there is one small point I want to make before you start publishing. By default, Squarespace puts the published date in your URLs like this:
http://www.domain.com/blog/2017/10/8/welcome-to-my-blog
Unless you’re creating a news site and/or plan to regularly publish time-sensitive content, I recommend removing the date from your blog post URLs to keep them more “evergreen” and reduce their overall length.

Post URL’s can be customized under the Options tab of the post editor – and, you can update the default setting under Settings → Blogging → Post URL format (remove %y/%m/%d/ and keep %t).
With page speed becoming an increasingly important ranking factor, not to mention conversion factor, it is quite literally one of the most important aspects of your website and its ability to grow your business online.
In general, Squarespace templates employ modern HTML and CSS best practices, minimize the use of unnecessary javascript and other code bloat, and load relatively quickly on both desktop and mobile devices;
However, because you are required to use Squarespace servers and hosting, and because there are many aspects of the core site code that can’t be touched, you are limited in what you can do to improve your page speed further.
The biggest thing you have control over is image file size, so that’s what we’ll focus on here. There is a LOT of different advice out there on this topic – both from Squarespace and across the web – but I’m going to distill it down for you.
Prior to uploading images to your site, you want to first resize them (in terms of dimension) and then compress them (in terms of quality).
Using Photoshop:
Using free, online tools:
I just snapped a picture from my phone and opened it on my computer. The original file was 4356px X 2904px and 6.60MB, which is HUGE! With just a minute of work using the free online tool above, I got it down to 1500px X 1000px and 196KB.

With either method, the difference in image quality should be indiscernible to your average website visitor.
Schema markup refers to code that can be added to your web pages to help search engines better understand the meaning behind various elements of your website and enhance the way your web pages appear in search results. Common examples include star ratings and reviews, event schedules, prices, and thumbnail images.
While schema markup is not a direct ranking factor, it can increase your CTR from search results and potentially even reduce your bounce rate – both of which can impact your rankings.
Out of the box, Squarespace automatically implements the following types of schema markup:
Some of the properties for the first four schema types get populated from the Settings admin, and the Product and Event schema get added via those page settings in Squarespace (Pages → Main Navigation (+) → Products and Events).
In each case the options are limited in terms of the properties you can fill out, and as far as I can tell you cannot remove or overwrite the default markup.
Other methods for implementing schema markup on your website (such as Google Tag Manager and Data Highlighter) are fairly advanced topics and outside the scope of this post. I’ll be honest in saying that for most Squarespace users, time and energy will be better spent on other things.
Since mid-2015, more searches are conducted on mobile than desktop, with the gap becoming wider and wider ever since. Additionally, Google will be switching to a mobile-first index soon, which means that the mobile version of your site’s content will be used for ranking purposes.
There are three different ways you can make a site mobile-friendly:
Google’s recommended approach is the first one, responsive web design, which means the same HTML code is used to display your web pages, regardless of screen size. In other words, the elements of your website adapt and adjust to fit the device it’s being viewed on.
For anyone creating a new website, using responsive design is a no-brainer.
With Squarespace as your CMS, there shouldn’t be much to “implement”. All Squarespace templates are responsive out of the box, which means your website should look great on any device type or screen size.
That said, the more you customize your template, the more likely you are to create issues with your mobile experience. Not to worry though; there are two simple tools you can use to review how your website gets displayed on mobile:

Whether you’re creating the site yourself or working with an agency, it’s important to use the tools above throughout the development process and/or any time you make a significant change to your template.
The impact of social media on search engine rankings has been a hotly debated topic for as long as I’ve been in the SEO game.
While social media signals (links, mentions, Likes, etc.) may not be a direct ranking factor in Google’s algorithm, they still play an important indirect role in your SEO efforts. Said more eloquently in a post from Search Engine Journal:
Even if social media isn’t a direct Google ranking factor, it is one of the best ways to promote content and be found online. Which is, ultimately, what SEO is all about.
There are a couple of ways in which Squarespace can support our social media marketing efforts:
Adding social icons
Start by connecting your social accounts to your Squarespace site via Settings → Connected Accounts → Connect Account.
Select the first profile you’d like to connect (for example, Facebook), login to your account and follow the prompt to give Squarespace access. You’ll be directed back to a Settings box in Squarespace where you can enter your Profile URL.

Note: by default, it auto-populates your personal profile URL, so if you’d prefer to link to your business profile, change that now.

Do this for all of the social networks you’re active on and would like to promote.
Most Squarespace templates will automatically add social icons with links to your profiles in the footer of your site; however, for templates that don’t add them automatically – or if you want to add them to other areas of your site – you can use the Social Links Block.

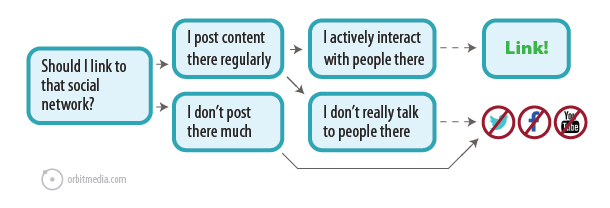
“Be deliberate about adding icons to social networks. Any click on any social icon is an exit from your website, so make sure you’re sending that visitor to a place where you are truly engaging with an audience and adding value through content. Here’s a quick guideline for which social icons to add to your Squarespace site.”
Adding social sharing buttons
Start by selecting the social networks in which you’d like people to share on via Settings → Marketing → Share Buttons.
Social sharing buttons are automatically displayed on collections pages, such as blogs, galleries, products, etc., depending on the template.
Some templates display share buttons behind a Share link (which to be honest, I’m not crazy about), and others display the buttons directly on the page and offer advanced styling options.

Lastly, Squarespace offers options to push content from your site to your social networks (for example, when you publish a new blog post), and pull content from your social networks into your site. Instructions are detailed in the first ‘Related documentation’ link below.
A 404 error is an HTML status code that means the page you were attempting to visit could not be found by the website’s server. They are generally created when web crawlers follow a link to a page that no longer exists.
Some of the most common causes include:
Any website that has been online for more than a couple years will undoubtedly create 404 errors at some point – and one way or another, some of your site visitors will land on them.
Because of this, it’s important to serve a custom 404 page in order to help them quickly find what they were looking for instead of leaving your site.
Creating a custom 404 page in Squarespace is simple. Start by creating a page as you would any other under Pages → Not Linked (+) → Page.

Note: you want the page to appear under the “Not Linked” section so it doesn’t get added to your navigation.
From there you can customize the page however you want, keeping in mind that it should be both personable and useful. Consider adding the following:
Once you’re happy with your page, save it and go to Settings → Advanced → 404 Error / Page Not Found. Simply select your page from the drop-down and you’re all set!

To double-check it, enter a non-existent URL into your web browser, like domain.com/asdfasdf and you should see your new custom 404 page.
Any time you change a URL on your site, all of the links to that page from other areas of your site break. Fortunately, custom URL redirects (discussed in criteria 2 above) solve this problem.
That said, it’s still ideal to update internal links to the new/moved page for two reasons:
For smaller websites, it’s fairly easy to update internal links to a new URL manually. For larger sites (e.g. with hundreds of blog posts), however, finding and updating dozens or hundreds of internal links can be a real pain.
As far as I know, Squarespace does not offer any form of automatic link management. Fortunately, most people and businesses that use Squarespace are not creating massive websites, so manually updating internal links on occasion shouldn’t be a huge hassle.
If you do happen to have more pages on your site, you can use Google Search Console’s Internal Links Report to help identify all the pages on your site that link to the one you’re moving.

You’ll still need to go into each page and update the links manually, but at least the first step (finding them) is relatively easy:
User-generated content refers to content – most commonly in the form of text – that is created by users, submitted through your website, and displayed on your live web pages.
There are a lot of benefits to hosting user-generated content on your website, especially in the form of blog comments and product reviews. From an SEO perspective, user-generated content can:
The process of allowing user-generated content requires programming; of course, the main reason we use a CMS like Squarespace is to avoid the need to be programmers!
Blog Comments
To enable comments on your blog, go to Settings → Blogging → Comment Settings.
I recommend checking everything except Allow Anonymous Comments. Leaving this unchecked will require people to log in via Squarespace, Google+, Twitter, or Facebook before leaving a comment which will greatly reduce the number of spam submissions you receive.

Two settings you might consider testing:
To manage blog comments, go to Home → Comments (note: you’ll only see this option after checking Enable Comments Globally from the previous step).
Click the Unmoderated tab to see comments requiring moderation. The checkmark will approve a comment and the trashcan will delete it. Once you approve a comment it will move to the Approved tab where you can choose to leave a reply.

If you’d like to be notified (or not) of new comments, hover over your avatar in the account dashboard, select Edit Profile and set your “Comment Subscription” either ON or OFF.
Product Reviews
Product reviews are extremely common on ecommerce websites, and the right kind of reviews can have a big impact on conversions. This is in addition to the more direct SEO benefits mentioned above.
Unfortunately, the process for adding product reviews to your Squarespace site isn’t as straightforward as the blog commenting features above. In fact, Squarespace doesn’t offer product review functionality by default – rather, they require integrating with one of the following four third party solutions:
Of the four solutions provided, the only one I’d play with would be the RatingWidget. It’s easy to implement and adds some social proof to product pages;

However, in order to get rich snippets (stars and reviews) in search results, you either need to upgrade to the Business plan ($7.99/mo) or manually insert a small JSON-LD code snippet on each of your product pages.
If I had to answer the question, “Is Squarespace good for SEO?” in one word, it would be YES.
While there are some minor limitations here and there, the ease with which you can implement and customize the large majority of on-page SEO best practices makes it a great platform for a lot of business types.
A few scenarios in which Squarespace might not be the best fit:
For any SEO consultants or agencies hesitant to take on a Squarespace client, fear not! I’ve worked with multiple businesses on Squarespace and have had a relatively smooth process optimizing their websites and getting great results for them.
Regardless of which side of the business you’re on, I hope this post helps your optimization efforts!
Web Focused is a professional SEO company helping businesses get (and convert) more traffic from search engines. Offering SEO Consulting, SEO Training, and SEO Agency services, I work with clients in a way that makes the most sense for their business.
Proudly headquartered in Chicago, IL and serving clients on location and online.
Handcrafted with in Chicago.